Урок создания анимированного юзербара своего кумира(и не только)
В этом уроке я обьясню и покажу как сделать красивый анимированный юзербар со своим кумиром(или же другим изображением)
Для этого нам понадобиться шрифт visitor - использующийся в надписях на юзербарах, юзербоксах. Если у вас токового не имеется, взять его можно ТУТ.
Итак, приступим.
1. Для начала создадим изображение размерами 350х19 пикселей.
2. Теперь выберем изображение которое у нас будет двигаться. Я взял изображение американской рэп-группы g-unit.

3. Выделяем всё изображение нажатием клавиш Ctrl+A и копируем нажатием клавиш Ctrl+C.
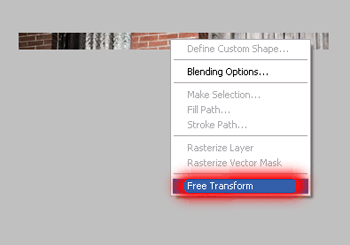
4. Сделали? Отлично. Теперь переходим на юзербар и вставляем скопированное нами изображение кумира нажатием клавиш Ctrl+V. Кликаем по изображению юзербара правой кнопкой мыши и выбираем опцию "Свободное трансформирование" (Free Transform) и подгоняем вставленный рисунок под нужный нам размер.

5. Создаём новый слой нажатием клавиш Ctrl+Shift+N или же выбираем вкладку "Слой" ("Layer") и там выбираем подвкладку "Новый слой"("New Layer").
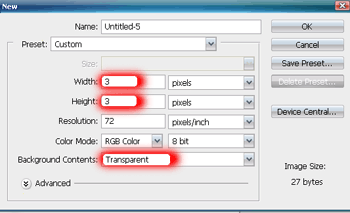
6. Теперь мы зальём этот слой узором, в фотошопе которого нету и нам придётся создать его самим. Для этого создадим прозрачной изображение размером 3х3п пикслея:

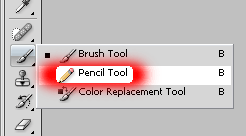
7. Выбираем инструмент "Pencill" (карандаш),

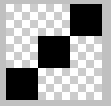
ставим чёрный цвет и делаемвот такую вещ:

8. Теперь нажимаем вверху "Редактировать"("Edit") и выбираем "Определить узор" ("Define pattern"), нажимаем ок.

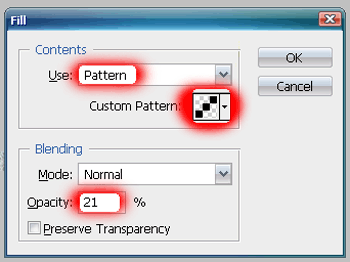
9. Теперь заливаем новый слой нашего юзербара нашим новосозданным узором. Что бы залить новый слой достаточно нажать клавиши Shift+F5 и выбрать наш новосозданный узор, и ещё поставить "прозрачность" ("Opticly") на 21%.

10. Теперь выбираем фигуру прямоугольник и белый цвет. Рисуем её так как показано у меня на скриншоте.

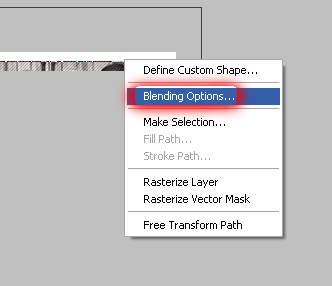
11. Теперь кликаем правой кнопкой мышки по рисунку и в выпавшем меню выбираем опцию "Опции слоя" (Belinding Options).

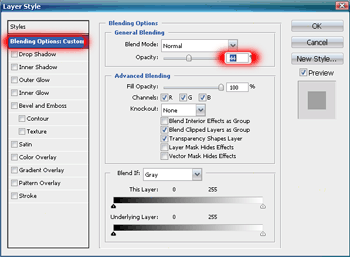
Ставим настройки как у меня на скриншоте.

12. У вас должно получиться вот так:

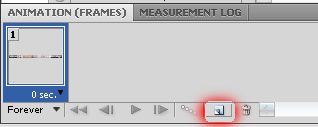
13. Теперь выбираем инструмент "Текст"("Text"), выбираем наш шрифт в меню шрифтов и пишем угодный вам текст. Я например пишу: g-unit fun 14. Теперь заходим в вкладку сверху "Окна"("Windows") и выбираем подраздел "Анимация"("Animation")
15. Переходим непосредственно к созданию анимации. Фиксируем первый кадр нажатием кнопочки на панели анимации снизу.

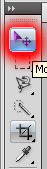
Затем выбираем инструмент "Передвижение" ("Move Tool") и зажав стрелочку "вниз" на клавиатуре двигаем наш рисунок вниз, пока он не доедет доконца.

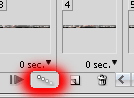
16. Сделали?! Отлично. Теперь создадим промежуточныекадры нашей анимации нажатием кнопки на панели анимации снизу.

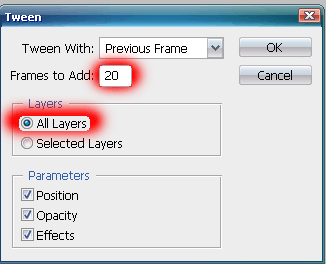
Соблюдаем настройки на скриншоте ниже:

17. Теперь повторяем вышеупомнутое(пункт 15-16), только двигая изобрадение вверх.
18. Внимание. Если вы работаете в Adobe PhotoShop CS2, то для сохранения анимации вам необходимо перейти в ImageReadi и сохраниить анимацию там нажатием "Файл">"Сохранить оптимизированно как..."(File>Save Optimized As...) и выбрать расширение файла .gif ! Если вы используете Adobe PhotoShop CS3, CS4 то вам достаточно сделать следующее: Файл>Сохранить для веб и приложений...(Save>Save For web and devices....).
Вот конечный результат:

Спасибо!) 
