Make Better Textures For Games, ‘Power of two’ & Proper Image Dimensions
There are a couple of fundamental ‘rules’ to consider when making content for games or other types of interactive media. And whilst ignoring them won’t necessarily break a game, doing so does tend to detrimentally effect performance to varying degrees depending on how loosely implemented they are.
Download: Katsbits Power-of-Two Example (c. 250 KB | *.blend, *.tga).
The following discusses one of these rules; that of texture size, their dimensions and how these relates to a form of texture optimisation, commonly referred to as the "Power of Two" rule.
What Type Of Games Use This Rule
All of them, because it’s an underlying feature of the technology, so "Power of Two" is equally applicable to PC and console games as it is to tablets and mobile platforms; the same fundamentals apply across the board irrespective.
Why Do I Need To Use ‘Power Of Two’
The "Power of Two" rule is a fundamental necessity due to the way game engines work. There’s actually a long history associated with game and content development that has to do with the way computers manage and process data in limited ‘chunks’, rather than all at once, for purposes of efficiency. These chunks are important in regards to the "Power of Two" rule because they establish a set of hard coded, physical restrictions on media that must be conformed to, else a given games rendering engine will waste resources ‘fixing’ the assets so they do. In essence "Power of Two" is a data ‘optimisation‘, a necessity so images are as efficient and ‘lite’ as possible whilst providing an appropriate visual experience.
Design note: so what’s the problem?. Whilst the resources spent correcting a single texture might be minimal, across an entire level during play, the hundreds of assets loaded and streamed in for use add up quite significantly. And not a singular either as this may happen every time images are loaded, used and dumped from memory each time a particular ‘bad’ image is needed.


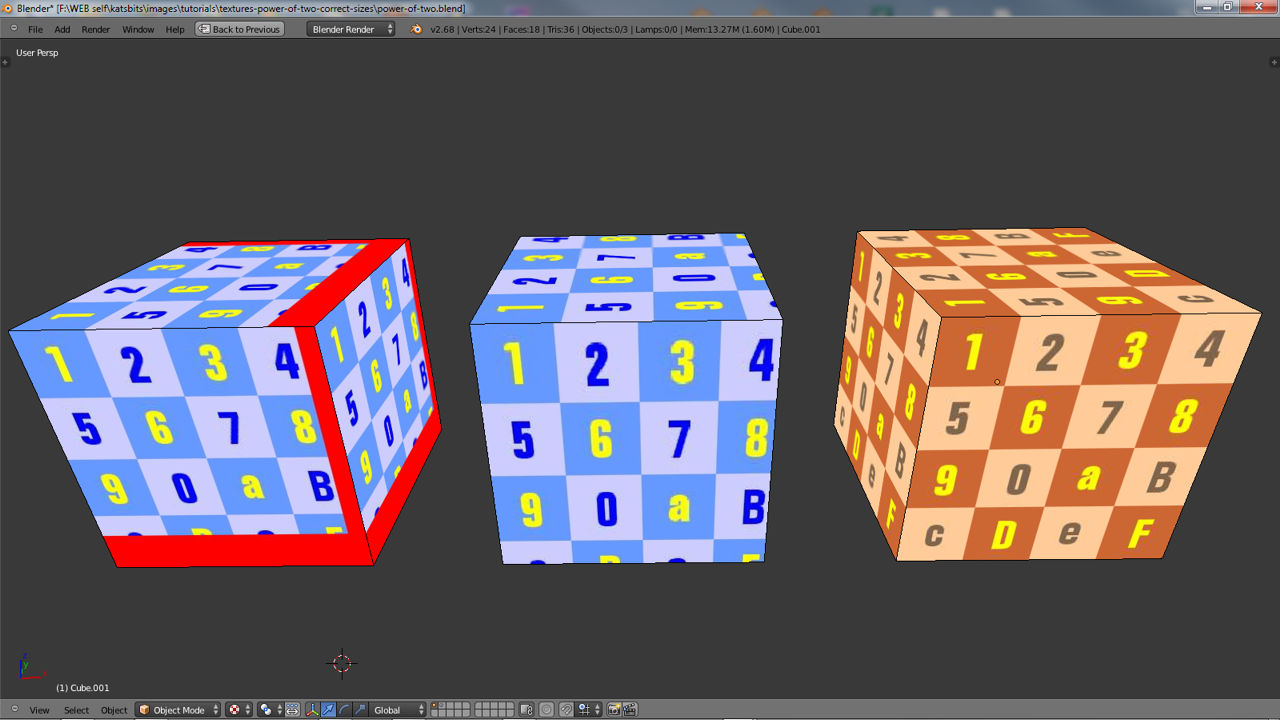
An approximate visual representation, in Blender (2.49 lower, 2.73 upper), of what a games rendering engine would do to a incorrectly sized/proportioned texture when applied to an object if it were not fixed; A) texture loads ‘as is’ – red indicate ‘null’ areas of the mesh; B) image is force-resized to fit causing mismatch between surfaces; C) correctly sized texture applied without issue
What Is The Power Of Two Rule
In short it’s a set of simple criteria ensuring 2D image assets conform to regulated sizes and dimensions, which typically manifest as; 1) width/height being divisible by "8", and/or 2) width/height that can be doubled-up or divided-down by "2". In other words any image that is "8", "16", "32", "64", "128", "256", "512", "1024", "2048" (or higher for more modern games) pixels in one or more width/height direction, is considered valid and properly optimised for quick loading into a game and processing into memory. These two simple points in practice means texture assets being "64 x 64", "128 x 64", "2048 x 512" and so on.
Design note: modern games have preference for square ("1:1" height/width), or limited rectangular dimensions ("2:1"/"1:2" height/width) for ease of use/speed of loading/processing. This is notwithstanding the additional preference for the use of texture ‘sheets’ where a single image may contain several areas that are independently mapped to completely separate objects.
For example shown below is what "Power of Two" rule might typically in practice for game content. On the left (orange-ish tinted checker) textures are correctly (‘valid’) sized relative to power of two dimensions – "64 x 64", "256 x 64" etc. On the right (blue tinted checked) textures are improperly sized, the difference being highlighted in red area representing the amount of space the textures should be occupying but isn’t, which then forces the render engine to scale up or down to the nearest ‘whole’ or ‘valid’ unit of measurement.
Design note: depending on the way an engine is coded and the rules that may be in place to address problems like "Power of Two" conformity, the red areas shown below indicate how much scaling might be needed that will have the image scaled up or down to the nearest fixed unit. In other words if a texture is 258 x 127 height/width, it may then be rescaled down to 256 for height but up to 128 for width. Either/or depends on the engine and whether it has a ‘simple’ or ‘complex’ i.e. incorrectly sized images may be universally scaled in one direction, either all ‘up’ or all ‘down’, but not both – 258 x 127 might be scaled 512 x 128 in such instances.





On the LEFT are a set of typically valid or recommended sized images (64×64, 128×128, 64×256, 128×256, 256×256). On the RIGHT, invalid or texture dimension not recommended (46 x 60, 120 x 123, 235 x 57, 250 x 111, 239 x 216) – red indicates area of resizing required in-game
Conclusion
Although textures might be automatically resized once loaded, a major side-effect of this relates to the way textures then tend to become blurred, fuzzy or in some cases significantly corrupted as a result. This happens because in resizing the asset, the necessary data required to ‘fill the gaps’ has to extrapolate from whatever is available with the effect that the fidelity of fine details – the freckles of a characters skin, the pattern of fabric on a piece of furniture – degrades as they are stretched across a surface, re-sampled and changed.
For example, an image that’s 239×216 (51,624 pixels) is missing the additional 13,912 pixels that would otherwise make it a correctly proportioned, and valid, 256×256 image (65,536 pixels). As this ‘extra’ data doesn’t initially exist, it has to come from somewhere, the engine looks at what’s available and then extrapolates as best it can, essentially making stuff up. Blurring is the direct result of 13,912 additional pixels being generated and interpolated by the process. This might then lead the texture artist to think there’s all manner of problems with the image; problem with the format being used, exacerbated when using a ‘lossy’ formats like JPEG; that there’s a problem with the game engine and technology; when that fact it’s neither and instead simply a matter of not knowing about proper texture proportions and the "Power of Two" rule.
Design note: it goes without saying (but will be said anyway) the fix to these types of issues isn’t to change image format to one with ‘better’ compression, i.e. a format using ‘loss-less’ compression like PNG, TGA et-al, usually at the expense of increasing file size a few kilobytes or megabytes. Nor is it to use much larger textures, again at the expense of increasing file size, especially moot where textures are physically resized smaller at runtime. The solution is to pay greater attention to image dimensions so properly comply with "Power of Two".

Forced re-sizing of texture assets tends to cause two inherent problems; blurring combined with JPG compression artefacts.
On the right a close-up shows increased pixelation issues due to the image being re-sized by the game engine resulting in additional artefacts and aberrations which distort the "3" (when compared to the original below)

Compression artefacts as a result of using JPG images; when using the bitmap would remain ‘as is’ (unmodified by the game engine). This means, shown in the close-up on the right, only jpg compression artefacts cause issues – despite the jpg format the number "3" is still relatively clear and distinct